GAMES DEVELOPMENT - PROJECTS
GAMES DEVELOPMENT - PROJECTS
22/4/20- 29/7/20 (Week 1- Week 16)
Maydeline (0335392)
Games Development
Projects
Game Design Document | Art Asset Development | Game Prototype | Playable Game
LECTURES
Lecture 2:-
29/4/20 (Week 3)
There was no lecture this week. We presented our game idea to Sr Razif and received feedback
Lecture 8: Character HP | Enemy Attack | Wheel Spawn & Effects
3/6/20 (Week 8)
This week, we learned how to link the character HP to a image element created as a life bar as well as creating an enemy to attack the character with the bullets that are spawned in the spawn point.
Lecture 9: -
10/6/20 (Week 9)
We did not have lecture this week as we had consultation to discuss with Sr Razif our game mechanics.
Lecture 10:-
17/6/20 (Week 10)
We did not have lecture this week as we had consultation to discuss with Sr Razif our game mechanics.
Lecture 11 - 14
24/6/20 (Week 11) - 15/7/20 (Week 14)
We did not have lecture this week as we discussed with Mr. Razif on the mechanics that we need to request for our games.
INFORMATION
PROJECT 1 - GAME DESIGN DOCUMENT
Game Idea Proposal
22/4/20 (Week 2) - 29/4/20 (Week 3)
This week, I had to come up and develop a game idea. I decided to go for a fantasy Greek game where the character is going to fight a Greek God. I got this idea from movies that I recently like to watch such as Percy Jackson and also games such as God of War.
Here is the embedded slides of my game idea:
PROJECT 2 - ASSET DEVELOPMENT
13/5/20 (Week 5)
This week, I illustrate my character sketches and key values in Illustrator. Here is the progress in Illustrator:
Here are the UI and story elements. I had this idea to make it like a pop up scroll when the character triggers it (Which is shown video below). Here is the progress:
FINAL PROJECT - PLAYABLE GAME
For final project, we had to finish our game and continue from our grey boxing. Here's the process:
I changed the groud because I found a free asset for game platform which is suitable for my game environment background.
Animation Progression
For the animation, I enhanced the items by adding the effects and also the animation when the character collects the item. I found this effect on unity asset store which is free, and it is suitable for my game because it gives a fantasy feeling.
FEEDBACK
Week 2 - Week 3
I presented this to Sr Razif and he said that the idea is okay but I might want to reduce the number of monsters as it could be time consuming for me to do.
Week 4 - Week 8
No feedback was given just consultation for requests
Week 9
To make the character defend your attack, you need to add an empty game object and add box collider and set it as a defend point. This is the script you can use which you have to put at the monster script.
Week 10 - Week 14
No feedback was given just consultation for requests
REFLECTION
This module has been fun but extremely time consuming especially the coding part. I had a difficulty in understanding the game logic at first but I began to understand fully later on. This module has definitely made me gain lots of Unity knowledge.
22/4/20- 29/7/20 (Week 1- Week 16)
Maydeline (0335392)
Games Development
Projects
Game Design Document | Art Asset Development | Game Prototype | Playable Game
LECTURES
Lecture 2:-
29/4/20 (Week 3)
There was no lecture this week. We presented our game idea to Sr Razif and received feedback
Lecture 8: Character HP | Enemy Attack | Wheel Spawn & Effects
3/6/20 (Week 8)
This week, we learned how to link the character HP to a image element created as a life bar as well as creating an enemy to attack the character with the bullets that are spawned in the spawn point.
Lecture 9: -
10/6/20 (Week 9)
We did not have lecture this week as we had consultation to discuss with Sr Razif our game mechanics.
Lecture 10:-
17/6/20 (Week 10)
We did not have lecture this week as we had consultation to discuss with Sr Razif our game mechanics.
Lecture 11 - 14
24/6/20 (Week 11) - 15/7/20 (Week 14)
We did not have lecture this week as we discussed with Mr. Razif on the mechanics that we need to request for our games.
INFORMATION
PROJECT 1 - GAME DESIGN DOCUMENT
Game Idea Proposal
22/4/20 (Week 2) - 29/4/20 (Week 3)
This week, I had to come up and develop a game idea. I decided to go for a fantasy Greek game where the character is going to fight a Greek God. I got this idea from movies that I recently like to watch such as Percy Jackson and also games such as God of War.
Here is the embedded slides of my game idea:
Fig 1.1 Game Idea
Feedback : I presented this to Sr Razif and he said that the idea is okay but I might want to reduce the number of monsters as it could be time consuming for me to do.
I decided to erase the minions. Initially there were 4 (Cyclops, Alecto, mini demons and Minotaur) and I erased mini demons and Alecto.
I decided to erase the minions. Initially there were 4 (Cyclops, Alecto, mini demons and Minotaur) and I erased mini demons and Alecto.
Moving on, we had to do a game design document for our game. The game design document includes the important information about our game such as the assets, gameplay mechanics, storyline, and others. We were tasked to sketch our assets first.
Sketches :
Sketches :
 |
| Fig 1.2 Sketches of the characters |
 |
| Fig 1.4 Sketches of the game Mechanics |
Here is the game design document :
After that, we were tasked to do the grey boxing. The grey boxing is where we had to do the coding to make the game functional. It is based on the level design which I had written in the GDD.
GREYBOXING
Fig 1.5 Game Design Document
After that, we were tasked to do the grey boxing. The grey boxing is where we had to do the coding to make the game functional. It is based on the level design which I had written in the GDD.
GREYBOXING
Character's game mechanics Animator Trigger
 |
| Fig 1.6 Player Trigger Game Mechanics |
I requested Sr Razif for the coding for one of my game mechanics which is the defending the enemy attacks. He showed me some coding which I could use, here's the script. From my understanding, I need to add defend point to block the attack, and add this script.
 |
| Fig 1.7 Script to trigger Defending pose |
 |
| Fig 1.8 Script to defend attacks |
Level 1 & Mini boss
In this level, I made the Cyclops able to walk in certain range because I think it would also be harder for player to kill.
 |
| Fig 1.9 Level 1 & mini boss |
I added script to make the platform gone/fall down few seconds after the character has stepped on it. I got the coding from youtube and here's the link and script:
Fig 1.10 Falling Platform Video
 |
| Fig 1.11 Script for falling platform |
Level 2
 |
| Fig 1.12 Greyboxing Level 2 |
Final Boss
 |
| Fig 1.13 Greyboxing Final boss |
Hidden Boss
 |
| Fig 1.14 Greyboxing Hidden Boss |
Here is my submission for greyboxing : https://drive.google.com/file/d/1JPkE9DtyRx_iMLjyuca-10GYOrIy_6Ju/view?usp=sharing
PROJECT 2 - ASSET DEVELOPMENT
13/5/20 (Week 5)
This week, I illustrate my character sketches and key values in Illustrator. Here is the progress in Illustrator:
 |
| Fig 1.15 Progress Illustration |
Here is the illustration for environment.
 |
| Fig 1.16 Forest Environment |
 |
| Fig 1.17 Underworld Environment |
 |
| Fig 1.18 Hades Lair |
Here are the UI and story elements. I had this idea to make it like a pop up scroll when the character triggers it (Which is shown video below). Here is the progress:
 |
| Fig 1.19 UI Scroll Progres |
Here is the pdf version where I compile the game assets which I use for my game.
Game Assets
Fig 1.20 Compiled Game Assets
FINAL PROJECT - PLAYABLE GAME
For final project, we had to finish our game and continue from our grey boxing. Here's the process:
 |
| Fig 1.21 Level 1 Progress |
 |
| Fig 1.22 Level 2 Progress |
I changed the groud because I found a free asset for game platform which is suitable for my game environment background.
 |
| Fig 1.23 Platform for Forest |
 |
| Fig 1.24 Platform for Underworld |
For the mini boss and final boss, I added script form Sr Razif's tutorial for enemy throw.
Fig 1.25 Enemy Throw Tutorial
For Hidden boss, same tutorial (enemy throw). I also added script which I found from youtube for Hades to follow the player. I wanted to make the Hidden boss harder so that it follows the player but it stops at certain distance and I tried this script and it works.
Fig 1.26 Enemy Follow tutorial
Fig 1.26 Enemy Follow tutorial
I had a sudden idea for the attack when the player is equipping the special sword/black sword, because I didn't think about it before. I decided to make the sword to create a slash effect which acts like a bullet. This is to add an upgrade for the sword and it lets players to attack medium range, instead of close range in Level 1 and Mini Boss. The script is almost similar with the enemy throw script.
 |
| Fig 1.28 Shooting Progress |
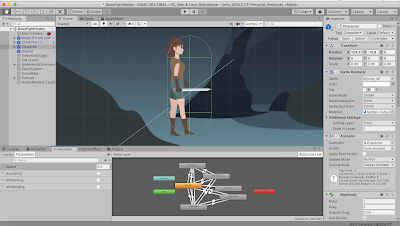
Animation Progression
For the animation, I enhanced the items by adding the effects and also the animation when the character collects the item. I found this effect on unity asset store which is free, and it is suitable for my game because it gives a fantasy feeling.
| Fig 1.29 Item Effects |
Animation UI Progression
I wanted to animate in After Effects then export to Unity using video player, but somehow it became very blurry so I decided to animate the UI in Unity and here's the animation progress :
Sound/Audio
I found royalty free audios which I could use for characters and environment.
Final Result of Game (Recorded in Website after exported in WEBGL)
There was a slight problem for the result after the game in unity is exported in WebGL, such as the position of the UI. I tried adjusting it so it looks okay in the WebGL, but there are some that are inaccurate.
Fig 1.33 Final Result Game Walkthrough
I wanted to animate in After Effects then export to Unity using video player, but somehow it became very blurry so I decided to animate the UI in Unity and here's the animation progress :
 |
| Fig 1.30 Animation Story |
 |
| Fig 1.31 One of the scene after animation |
Sound/Audio
I found royalty free audios which I could use for characters and environment.
 |
| Fig 1.32 Royalty free audios |
There was a slight problem for the result after the game in unity is exported in WebGL, such as the position of the UI. I tried adjusting it so it looks okay in the WebGL, but there are some that are inaccurate.
Fig 1.33 Final Result Game Walkthrough
FEEDBACK
Week 2 - Week 3
I presented this to Sr Razif and he said that the idea is okay but I might want to reduce the number of monsters as it could be time consuming for me to do.
Week 4 - Week 8
No feedback was given just consultation for requests
Week 9
To make the character defend your attack, you need to add an empty game object and add box collider and set it as a defend point. This is the script you can use which you have to put at the monster script.
Week 10 - Week 14
No feedback was given just consultation for requests
REFLECTION
This module has been fun but extremely time consuming especially the coding part. I had a difficulty in understanding the game logic at first but I began to understand fully later on. This module has definitely made me gain lots of Unity knowledge.





Comments
Post a Comment