APPLICATION DESIGN 1 - PROJECTS
APPLICATION DESIGN 1- PROJECTS
30.08.19 - 01.12.19(Week 1 - Week 14)
Maydeline (0335392)
Application Design 1
Projects
LECTURES
Lecture 1 : Introduction to Module
30.08.19 (Week 1)
This week, Mr Razif briefed to us about MIB which consists of our upcoming exercises and projects in the future. We were also shown examples / works from our seniors to get some ideas of what to do for the projects.
Lecture 2 : Introduction to Miro
06.09.19 (Week 2)
We were introduced to Miro which is a website where we could make model canvas which we could use for planning our app.
 |
| Fig 1.1 Miro Board |
13.09.19 (Week 3)
No lecture was conducted this week.
Lecture 4 : BMC Blocks in Miro
20.09.19 (Week 4)
This week, Mr Razif taught us how to use the model canvas for planning our app. He explained the 9 BMC Blocks in Miro. Below are the explanations :
Key propositions : uniqueness of the app
Customer segments : target audience (primary and secondary)
Channel : web/social media
Key activities : what people are doing in ur app
Key resources : what will make ur app happen (developers, designers,…)
Customer relations : what are the things that can make the customer keep using the app. (Badges, points,…)
Key partners : company that can help u run business.
Revenues : how to make money from apps (video promo, banner ad, campaign)
Cost structure : what you spend on.
Lecture 5 : -
27.09.19 (Week 5)
No lecture was conducted this week.
Lecture 6:-
04.10.19 (Week 6)
This week, we were briefed on our project 1 which is to create a proposal document for our chosen final idea of our application.
Here is the lecture video and PDF link to the proposal guide:
Lecture 7: -
11.10.19 (Week 7)
We had no lecture this week as we continued with our progress on our proposal.
Lecture 8: -
18.10.19 (Week 8)
We had no lecture this week as we continued with wireframes and user flow.
Lecture 9: -
25.10.19 (Week 9)
We had no lecture this week as we continued with doing at least three user testing on our coursemates and get pain points and suggestions after using the app.
Lecture 10: -
01.11.19 (Week 10)
We had no lecture this week as we start designing our app.
Lecture 11: -
08.11.19 (Week 11)
We had no lecture this week because we had to attend the Troublemakers Manifesto talk.
Lecture 12: -
15.11.19 (Week 12)
We continued with our progress and consult our app design.
Lecture 13: -
22.11.19 (Week 13)
We had no lecture this week.
Lecture 14: -
29.11.19 (Week 14)
We had no lecture this week.
INSTRUCTIONS
PROJECT 1 - PROPOSAL
30.08.19 (Week 1)
For our first project, we had to think of an idea of an application that we wanted to create. It has to have a purpose. We need to include :
- A name for the app
- Describe about the app
- What issue/problem that the app addresses
- Uniqueness of the app
We were tasked to think about 3 ideas first and will discuss with Mr Razif in the next class, so here is my 3 app ideas :
Fig 1.2 3 App Ideas
06.09.19 (Week 2)
After consulting my ideas with Mr Razif, he told me that the first and second apps are possible but the third one is not suitable for application design. Based on the feedback, I decided to go with the first idea as it's more solid. In addition, I needed to research for similar apps and think about what will make my app unique.
Similar Apps :
- MyFitnessPal
- LoseIt!
- FitBit
21.09.19 (Week 4)
This week we had to use the Miro Board Canvas to guide our app.
 |
| Fig 1.3 My App Canvas (Miro) |
This week, we had consultation with Mr Razif about our app and also for him to take a look on our App Miro Board. Mr Razif said that my idea is okay but I need to be more specific if I want my target audience to be people who want to lose weight or people want to undergo healthy diet. After I told him the app is to lose weight, he suggested me to make the app like an online personal trainer/ a personal diet weight coach. He asked to research on what people need everyday to lose weight and also to find out how people won't lie about their BMI.
04.10.19 (Week 6)
This week, we had to start doing and completing our proposal. I have also changed my miroboard as well as the name of my app to WeightCoach.
 |
| Fig 1.4 2nd attempt of Miro App Canvas |
09.10.19 (Week 7)
This week, we continued with the proposal documentation and started on the wireframes in Adobe XD of my app.
PROJECT 2 - LO-FI PROTOTYPE
18.10.19 (Week 8)
This week, we had continue to finish up the wireframes using Adobe XD which will be tested out next week (user testing).

Fig 2.1 Prototype Linking
 |
| Fig 2.2 Adobe XD Prototype |
Fig 2.3 App Walthrough Prototype
25.10.19 (Week 9)
This week, we were tasked to conduct a user testing on our prototype. I asked my classmates Crystal, Andrea, and Chiquita to test my app prototype. Here are the videos :
Andrea
Fig 2.4 Andrea's User Testing (1)
Fig 2.5 Andrea's User Testing (2)
Pain-point
1. Don’t know when to click the add button
2. Make a section for progress and weigh-in
3. Settings exit button isn’t linked (minor error)
Crystallyn
Pain-point
2. Have a bit of a hard time to find the weigh-in button located at.
Chiquita
Pain-point
1. Don’t know how to check the meal history.
2. In progress section, there’s no settings button.
3. Didn’t notice the View More button in Meal Menu.
Fig 2.6 Crystallyn's User Testing
Pain-point
1. Don’t know how to check the meal history.
2. Have a bit of a hard time to find the weigh-in button located at.
Chiquita
Fig 2.7 Chiquita's User Testing (1)
Fig 2.8 Chiquita's User Testing (2)
Pain-point
1. Don’t know how to check the meal history.
2. In progress section, there’s no settings button.
3. Didn’t notice the View More button in Meal Menu.
Here is my final proposal for my app:
Fig 2.9 App Design Proposal Documentation
Here is the link to my Adobe XD prototype file :
https://drive.google.com/drive/folders/1ZuaEY-BeEUqb9hR8MWdx4aRfelGtxBoT?usp=sharing
_______________________________________________________________
FINAL PROJECT- VISUAL DESIGN
01.11.19 (Week 10) - 08.11.19 (Week 11)
_______________________________________________________________
FINAL PROJECT- VISUAL DESIGN
01.11.19 (Week 10) - 08.11.19 (Week 11)
This week we started on designing the prototype we have made for the app. Before starting it on XD, I began to look for references and color palette. For the app, I want energetic colors which is why I choose color combination which includes orange and yellow.
Here are also some references that I found that might be a bit similar to my app. I want it to be more minimalistic for users to use and read the app easily.
 |
| Fig 3.1 Color Palette |
 |
| Fig 3.3 Reference #2 |
 |
| Fig 3.4 Chosen Typeface (Montserrat) |
Then, I proceed to the logo creation of my mobile application. The main element that I think is suitable for my app is dumbbell, because dumbbell is a standard way for people to exercise, lose weight and getting fit. Since most people are implementing that meaning of dumbbell, they will be familiar with the app and that is something that they won't be afraid to try. I use the color yellow and orange for the logo to give the feeling of energetic.
 |
| Fig 3.5 1st attempt Logo |
I started doing the visual design in Adobe XD for some screens starting from the main screen when the users open the app.
Main Screen - Validation Screen
 |
| Fig 3.6 (Left) Main Screen and (Right) Sign up / Create Account |
 |
| Fig 3.7 (Left) Input BMi and (Right) Input Target Weight |
 |
| Fig 3.8 (Left) Success Validation and (Right) Error Validation |
Meal Tracker Screens
 |
| Fig 3.9 Meal Tracker Main Screen |
 |
| Fig 3.10 Meal Recommendation Recipe #1 |
 |
| Fig 3.11 Meal Recommendation Recipe #2 |
 |
| Fig 3.12 Meal History Screen |
 |
| Fig 3.13 Meal Entry Screen |
 |
| Fig 3.14 Meal Entry #2 Screen |
Exercise Tracker Screens
 |
| Fig 3.15 Exercise Tracker Main Screen |
Fig 3.16 Exercise Entry Screens
 |
| Fig 3.17 Exercise Recommendation (Swimming) Screen |
 |
| Fig 3.18 Exercise Recommendation (Cycling) Screen |
 |
| Fig 3.19 Fig 2.26 Exercise Recommendation (Yoga) Screen |
 |
| Fig 3.20 Exercise History Screen |
 |
| Fig 3.21 Workout Plan Screen |
Achievements Screens
 |
| Fig 3.22 (Left) Rewards Screen and (Right) Achievements Main Screen |
 |
| Fig 3.23 Starbucks Rewards Screen |
 |
| Fig 3.24 Voucher Design Sample |
Progress Screens
 |
| Fig 3.25 (Left) Progress Main Screen and (Right) Weight In Screen |
Settings Screens
 |
| Fig 3.26 (Left) Settings Main Screen and (Right) Edit Profile Screen |
Notifications Screen
 |
| Fig 3.27 Notifications Screen Sample |
15.11.19 (Week 12)
I showed Sr Razif my progress so far and here is his feedback :
- The main screen with the logo doesn't look balance. Try to make the dumbbell on top and bigger so that it would look more balance or change the arrangement of the logo.
- Exercise Tracker isn't consistent and choose a different background color so that users can differentiate that this is exercise tracker screen. Add images because now it looks like a prototype than a design.
- The recipe screens is not interesting and will make the users to skip reading the instructions and ingredients.
- The text on the food and exercise images aren't that readable. Try to add like a black shadow to make it more readable.
- Add explanation at the error validation screen so that users will know whats the problem or not they won't know and will get frustrated retrying.
- Others are okay.
22.11.19 - 01.12.19 (Week 13 - Week 14)
Based on the feedback from Sr Razif, I decided to change some screens according to his suggestions. In addition, I added some more screens (more recipes and exercise recommendations).
 |
| Fig 3.28 Linking Prototype |
Final Submission
Sign In to Existing Account
Sign Up / Create Account
 |
| Add caption |
Input / Setting Target Weight
Success and Error Validation
Meal Tracker
Food and Drinks Recommendation
 |
Exercise Recommendation
Exercise Recommendation Details
Notifications
Achievements
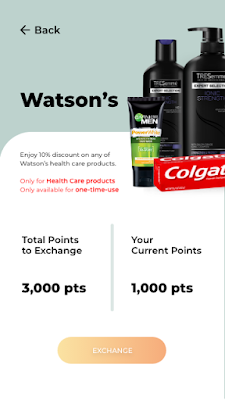
Exchange Rewards
Reward Vouchers
Progress
Congratulations Notification
Here is a screen capture of my App Walkthrough :
FEEDBACK
Week 2
Mr Razif said that for my diet app, it could work but I need to research more and also think about the uniqueness. For the 2nd one(Money Saving Travel), I could make the navigation better but in the end it will look like tables. For the third app, I could use this for Experiential Design because if it's used in application design, there will only be 4 screens and it won't be enough to showcase my skills in app design.
Week 3
No feedback was given.
Week 4
No feedback was given.
Week 5
Mr Razif said that my idea is okay but I need to be more specific if I want my target audience to be people who want to lose weight or people want to undergo healthy diet. After I told him the app is to lose weight, he suggested me to make the app like an online personal trainer/ a personal diet weight coach. He asked to research on what people need everyday to lose weight and also to find out how people won't lie about their BMI.
Week 6
General feedback: Before designing the app, you need to think of the key features of your app to make it workable and unique. Therefore, doing wireframes helps to test on users and know what to improve from your app.
Didn't receive feedback as I was on permission absent.
Week 8
Specific feedback: Okay. Complete it by next week as user testing will be conducted. Change your screen size to your mobile android size so it fits in your mobile. Mr Razif also taught me how to link adobe xd file to my phone.
Week 9
There was no feedback given this week. User testing was conducted.
Week 10
There was no feedback given this week as there was no class.
Week 11
There was no feedback given this week as there was no class.
Week 12
Mr Razif said that I need to make some changes in my app design. Firstly, the main screen page, it has so many spaces so perhaps I can change the arrangement of the logo to make it look more balanced. Then, there are 2 screens (exercise tracker) which are not consistent and different from the rest which I need to fix. The recipe screens looked like a prototype and I have to make it more interesting. There are also some changes I need to make to fix the spacing. In addition, for the images for the food and exercise, Mr Razif suggested me to make it more readable and he gave me few suggestions that I could apply. Other than that, other screens are already okay. Add explanation at the error validation section to inform the users what's the problem or not they won't know.
Week 13
There was no feedback given this week as there was no class.
Week 14
Sr Razif that the changes I've made for the images for food and exercise by adding light black shadow is much better and more readable. However, he said that for the food, it doesn't look so good so maybe reduce the black. The logo is okay. Other changes are okay too.












































































The physical sessions use the development environment and lets the developers work at their own pace and ensures that the system does not get disrupted. Get more ideal details about remote user testing on this site.
ReplyDelete